trias
Hosting Guru
Assalamualaikum
Ijin share
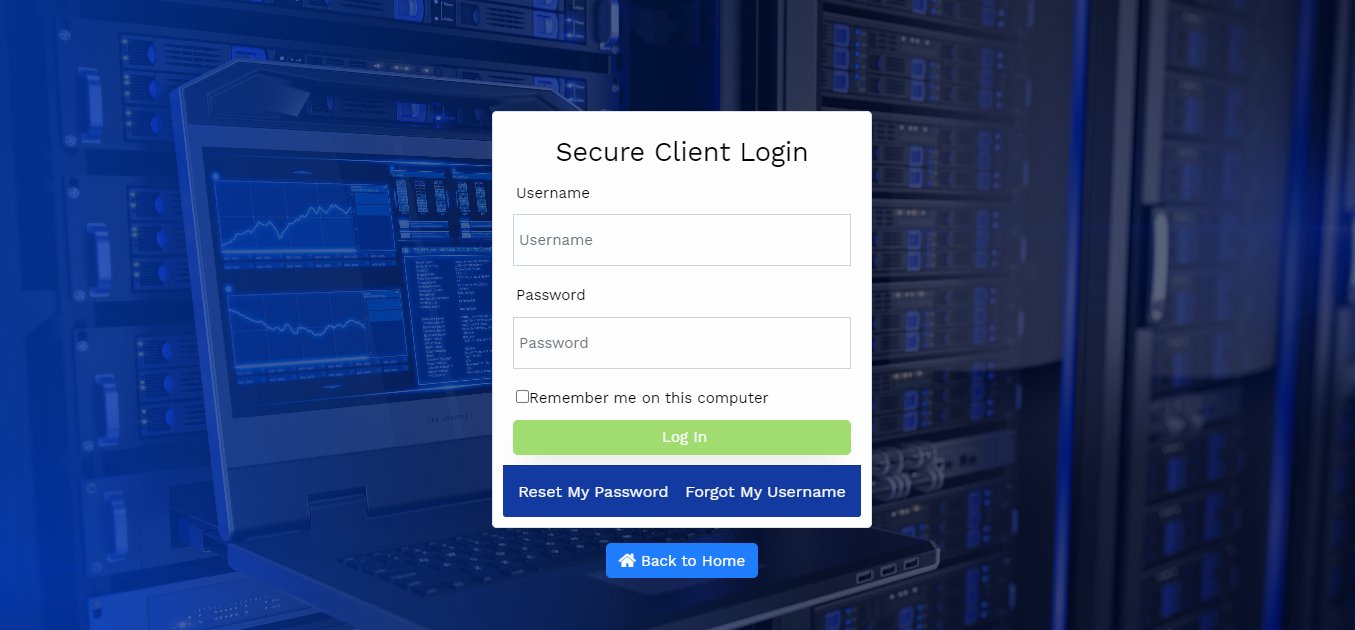
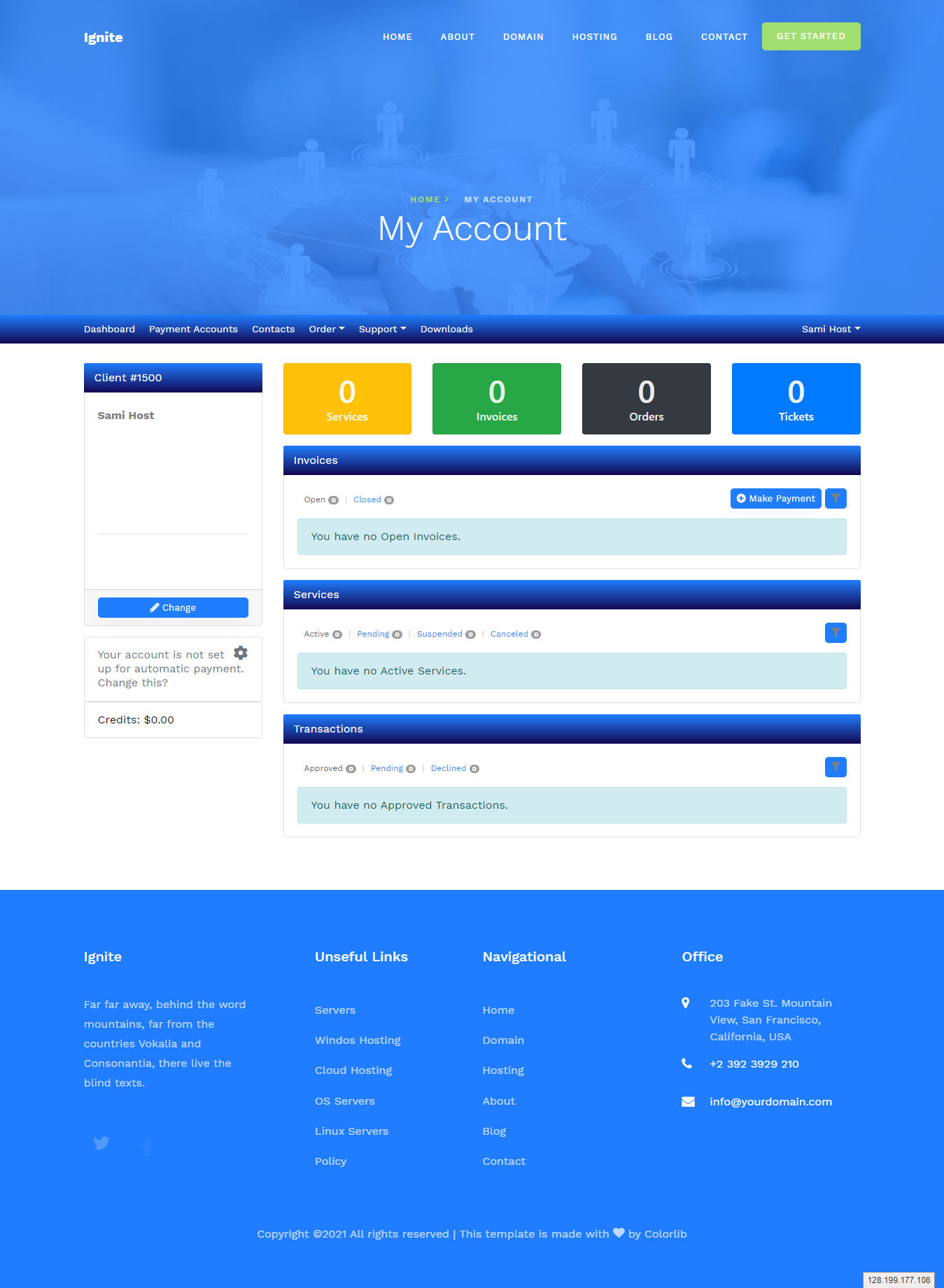
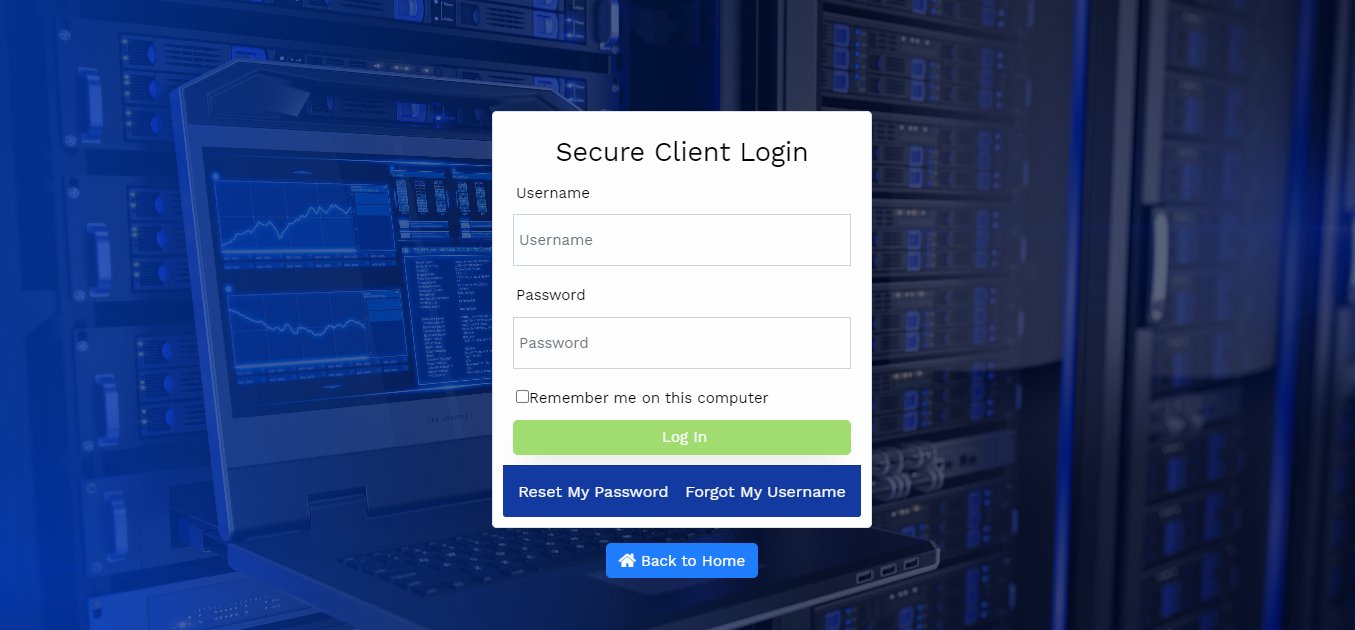
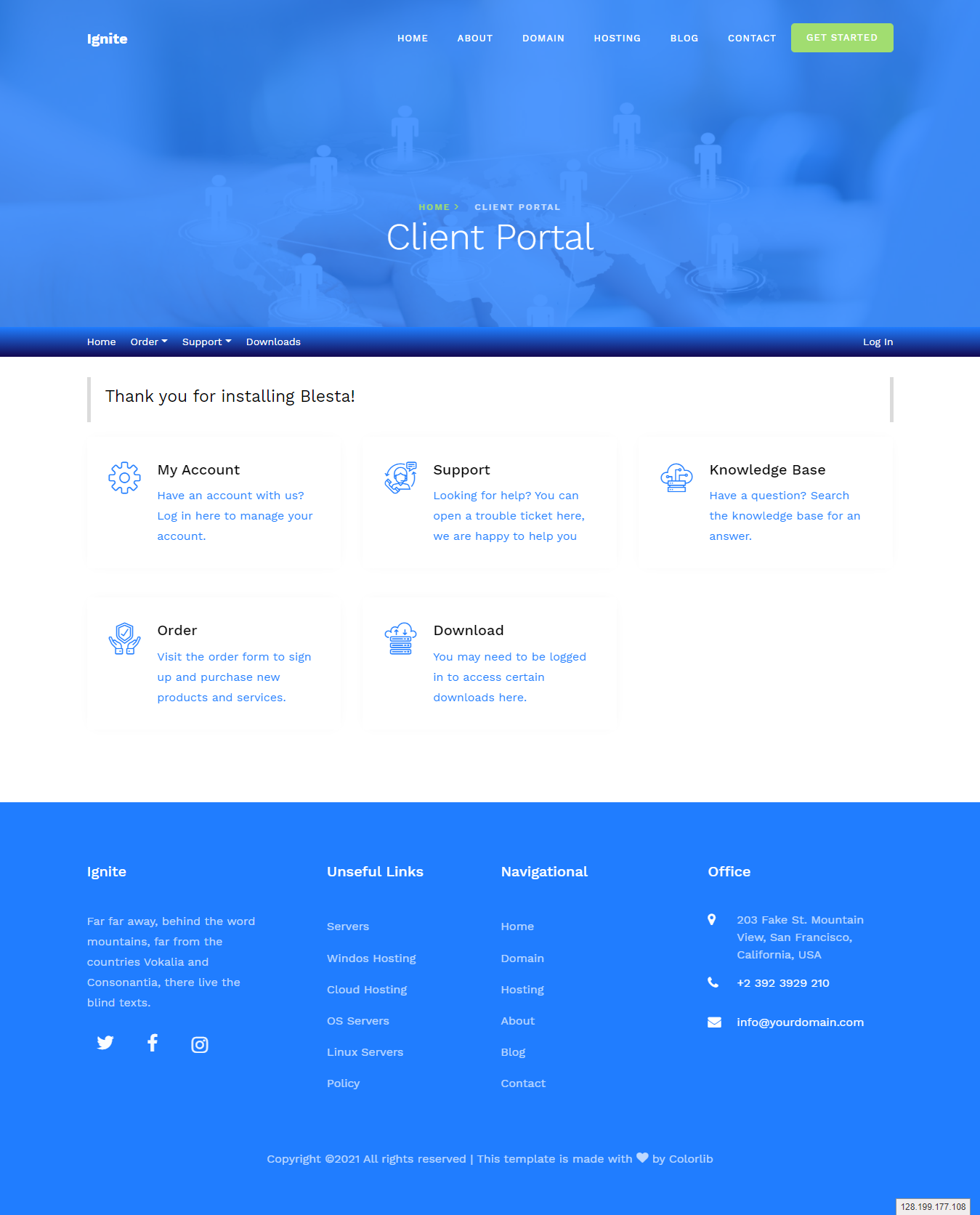
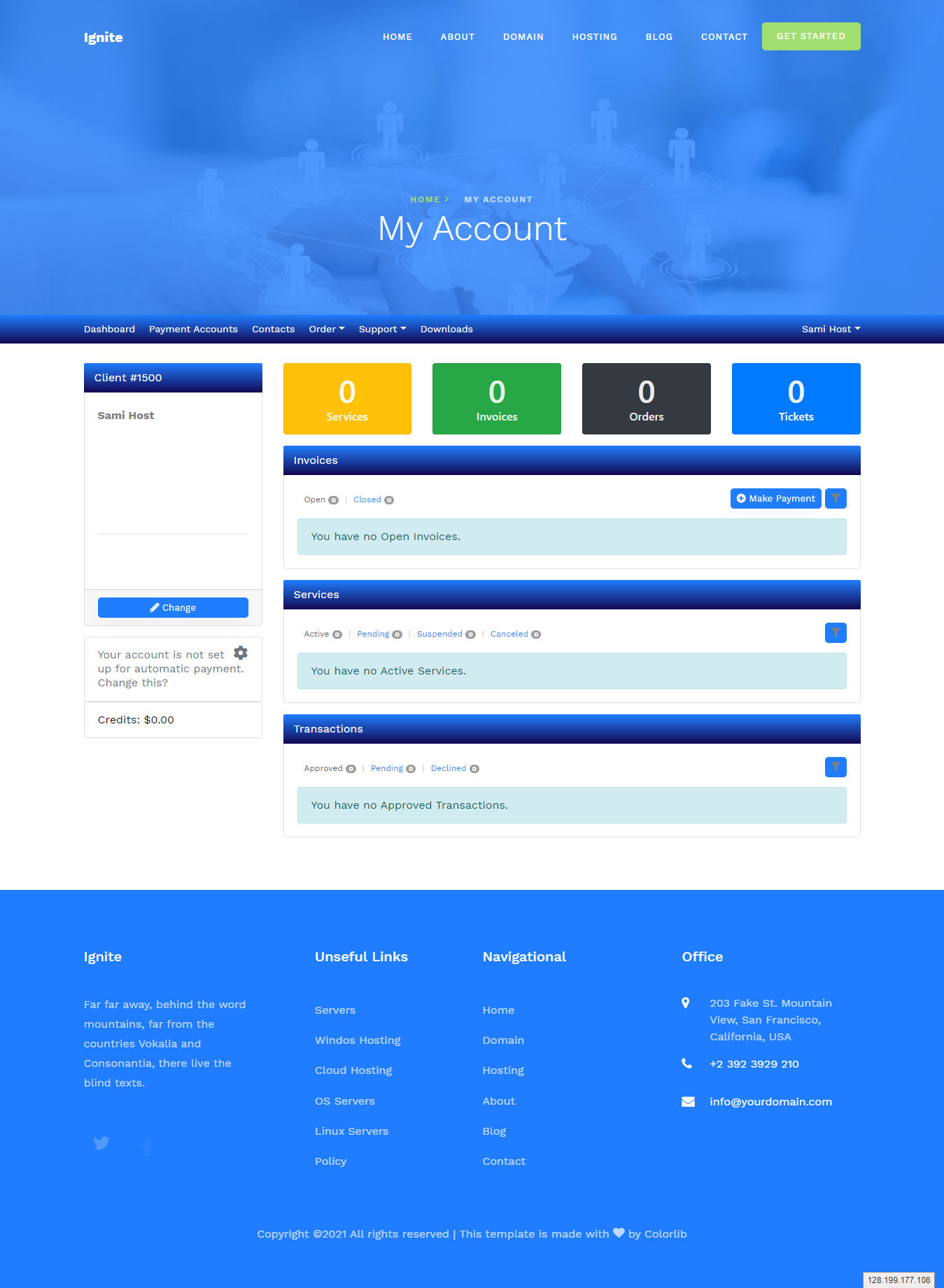
[Blesta Theme] Ignite - Free Bootstrap 4 HTML5 Hosting (Blesta v.5.02)
Sumber:
Demo HTML :
Download HTML
Download Blesta Theme
Download Themes Client JSON
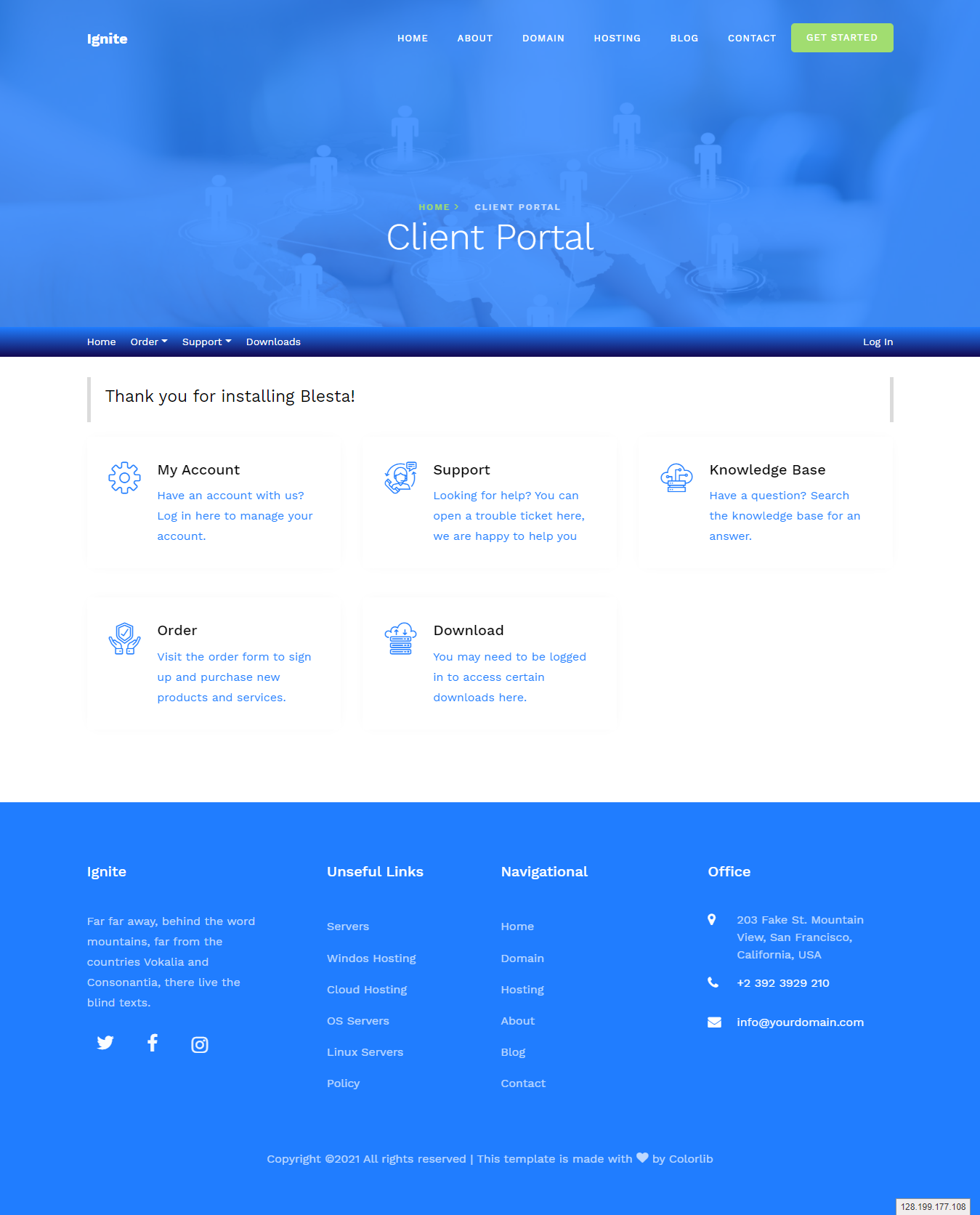
Index Page Content on Portal Plugin
View Blesta Theme



Ijin share
[Blesta Theme] Ignite - Free Bootstrap 4 HTML5 Hosting (Blesta v.5.02)
Sumber:
Code:
https://themewagon.com/themes/free-bootstrap-4-html5-web-hosting-website-template-ignite/Demo HTML :
Download HTML
Download Blesta Theme
Download Themes Client JSON
Index Page Content on Portal Plugin
Code:
<div class="col-md-12">
<div class="thanks">
<blockquote>
<h4>Thank you for installing Blesta!</h4>
</blockquote>
</div>
</div>
<div class="col-lg-4 d-flex align-self-stretch ftco-animate fadeInUp ftco-animated">
<a href="{client_url}login/">
<div class="media block-6 services d-flex align-items-start">
<div class="icon d-flex align-items-center justify-content-center">
<span class="flaticon-settings"></span>
</div>
<div class="media-body pl-4">
<h3 class="heading">My Account</h3>
<p class="mb-0">Have an account with us? Log in here to manage your account.</p>
</div>
</div>
</a>
</div>
{% if plugins.support_manager.enabled %}
<div class="col-lg-4 d-flex align-self-stretch ftco-animate fadeInUp ftco-animated">
<a href="{client_url}plugin/support_manager/client_tickets/add/">
<div class="media block-6 services d-flex align-items-start">
<div class="icon d-flex align-items-center justify-content-center">
<span class="flaticon-customer-service"></span>
</div>
<div class="media-body pl-4">
<h3 class="heading">Support</h3>
<p class="mb-0">Looking for help? You can open a trouble ticket here, we are happy to help you</p>
</div>
</div>
</a>
</div>
<div class="col-lg-4 d-flex align-self-stretch ftco-animate fadeInUp ftco-animated">
<a href="{client_url}plugin/support_manager/knowledgebase/">
<div class="media block-6 services d-flex align-items-start">
<div class="icon d-flex align-items-center justify-content-center">
<span class="flaticon-server"></span>
</div>
<div class="media-body pl-4">
<h3 class="heading">Knowledge Base</h3>
<p class="mb-0">Have a question? Search the knowledge base for an answer.</p>
</div>
</div>
</a>
</div>
{% endif %}
{% if plugins.order.enabled %}
<div class="col-lg-4 d-flex align-self-stretch ftco-animate fadeInUp ftco-animated">
<a href="{blesta_url}order/">
<div class="media block-6 services d-flex align-items-start">
<div class="icon d-flex align-items-center justify-content-center">
<span class="flaticon-life-insurance"></span>
</div>
<div class="media-body pl-4">
<h3 class="heading">Order</h3>
<p class="mb-0">Visit the order form to sign up and purchase new products and services.</p>
</div>
</div>
</a>
</div>
{% endif %}
{% if plugins.download_manager.enabled %}
<div class="col-lg-4 d-flex align-self-stretch ftco-animate fadeInUp ftco-animated">
<a href="{client_url}plugin/download_manager/">
<div class="media block-6 services d-flex align-items-start">
<div class="icon d-flex align-items-center justify-content-center">
<span class="flaticon-cloud"></span>
</div>
<div class="media-body pl-4">
<h3 class="heading">Download</h3>
<p class="mb-0">You may need to be logged in to access certain downloads here.</p>
</div>
</div>
</a>
</div>
{% endif %}View Blesta Theme